Getting Closer Faster
What does digital prototyping practices have to contribute to speculative design approaches?
Introduction
According to the definition used by Malpass (2016), speculative design is a genre within critical design that focuses on socio-scientific and socio-technical concerns. It is used either as a tool to look at what effects emerging technologies could have on everyday life or to reimagine how current technology might be used. Speculative design approaches can be used to create a basis for discussion around the political implications of technological advancements. As with all critical design, it’s purpose is to engage with an audience to create discussion and not to serve as functional commercial design.
Prototyping is the practice of quickly developing prototypes, getting data from testing it on users, using the insights to develop a new prototype and then repeat the process. In a double diamond approach to design we can use this process to explore different possible solutions in the divergent developing phase or to refine our design in the convergent delivery phase. It’s an iterative process where you want to explore your design space little by little to be able to draw conclusions from the latest iteration.
Digital prototyping practice is designing with the same approach but you use digital tools and delivery methods. With digital prototyping you can get what looks like very polished designs in a short time. You can develop websites or interactive mockups in a fraction of the time it takes to make a convincing physical prototype. As digital artifacts are by their nature immaterial and infinitely copieble they are easily disseminate through digital networks like the Internet, digital cinemas or email. With this approach designers can more quickly iterate and test the concept to see that we are hitting the right marks.
What do digital prototyping practices have to contribute to speculative design approaches? How can we use our prototyping practice, especially our digital prototyping practice, to create better and or faster speculative design? In this essay I will argue for how digital prototyping could help projects like the Gaver and Martin (2000) Alternatives workbook of alternative design concepts by engaging more with their intended users and to reach a larger audience. I will use the work we did with iSweat, a digital speculative prototype, in the course as a base for this argument.
iSweat
As part of the Interaction Design programme at MAU we were tasked with creating a digital prototype highlighting one of the United Nations’ (2021) Sustainable Development Goals, through a speculative design approach. We were to communicate the problem in a novel way where users were to experience the prototype and not just read about the sustainability goal. We had four weeks working half time on the project.
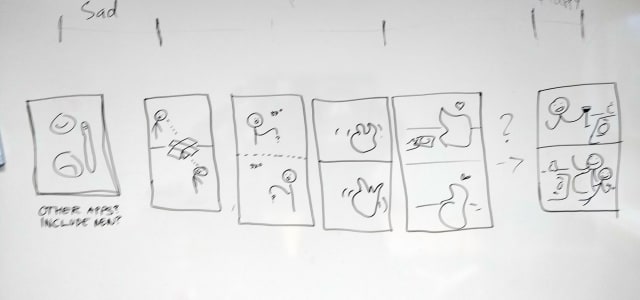
The speed of digital prototyping made an iterative design process possible, where we could go through different versions of the service every week and keep what we liked and develop the concept into something sharper. The digital nature of the prototypes made it possible to user test quickly and often with a minimal setup as it was all online. These qualities would make it possible for us to develop the project week by week and

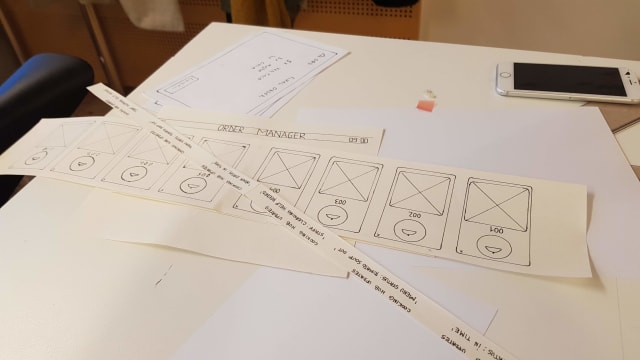
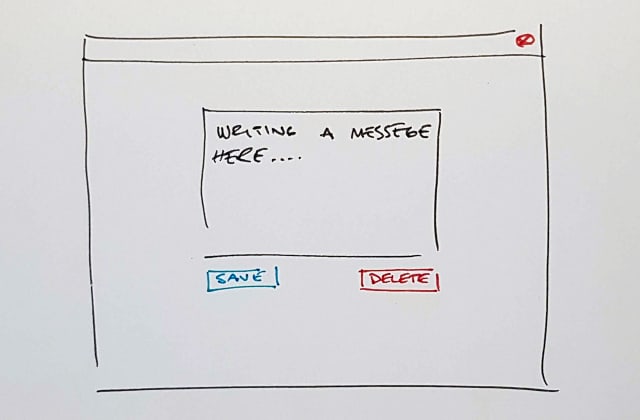
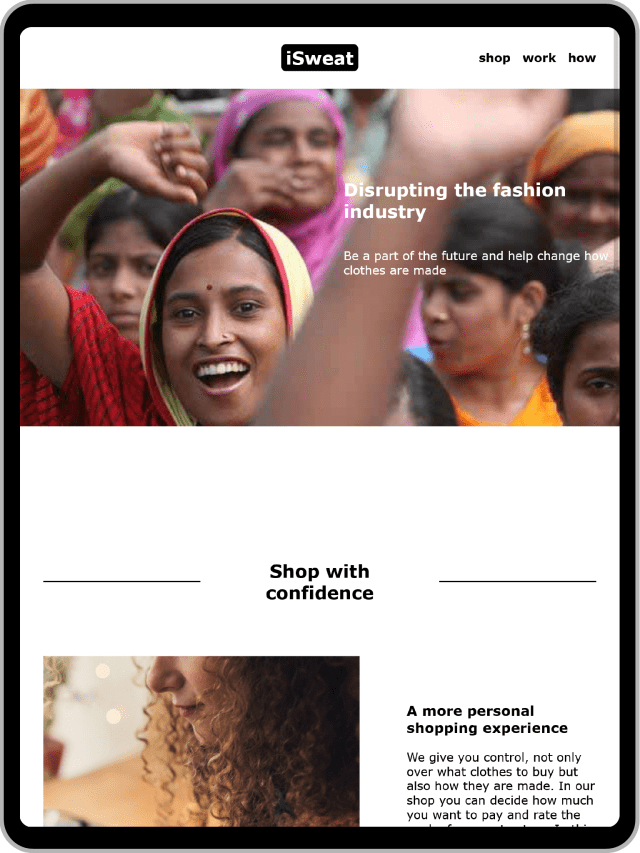
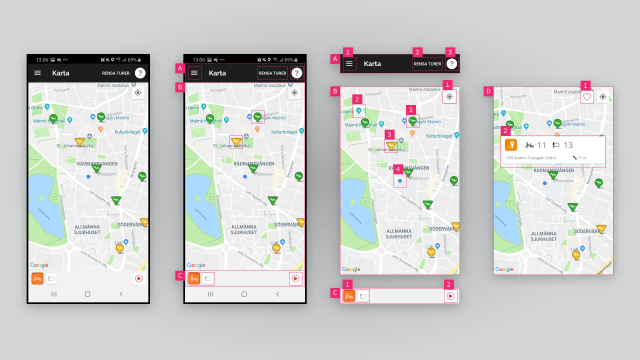
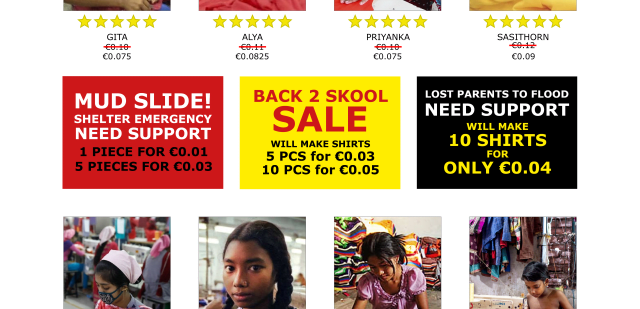
Our group designed a service where we merged a fast fashion clothing store with the trend of “gig economy” contract workers to highlight the trouble of workers rights and sustainability in production. The service was presented as a digital prototype of a web shop, an app for gig workers and a website presenting the company. The webshop would ask consumers to not only choose a garment but also what worker should sew the garments (Fig. 1). This introduced a pricing comparison and competition and consumers would have to choose based on just an image, rating,name and price. We also introduced sales on some workers, highlighting their exposure to global warming.
The Alternatives Workbook
Gaver and Martin developed the Alternatives workbook in 2000 as an inspiration and base for discussion about Information Appliances presented to their partners at the Appliance Design Studio. They made conceptual design proposals for ten devices that would highlight other values than productivity, efficiency or entertainment.
The proposed products span a wide variety of usage fields and go from speculative to critical design. They are presented as the work of two people over the period of a couple of months and give the impression of being fast ideas that inspired new ideas and you can see how there was a flow of themes being explored.
As a workbook they are presented in their final form with seemingly little involvement from any other people and with little iteration.
Digital speculative design
How speculative design could benefit from digital prototyping
Speculative design is about engaging with an audience to create debate. Using digital prototyping techniques could benefit speculative design and make it easier to approach the audience where they are instead of bringing them in as with a more traditional exhibition based approach.
Digital prototyping facilitates testing the design on users, wether it is on an audience or the designer exploring the design space, making it more affordable and quicker as you can distribute the design digitally and update the design between sessions in a way you could only do with very lo-fi physical prototypes. Engaging in this way with the audience during the development of the speculative scenario can benefit speculative design as it gives the opportunity to gauge how successfully you communicate your message.
When presenting a message or a novel idea like a critical design project, it can be beneficial to communicate in a more affective way through real or rhetorical use, letting the audience use the design, as an app or website, or showing it in use through video or similar digital media. Presenting the speculative design project as a digital product gives an opportunity to approach your audience like users of an experience rather than a passive readers or viewers of an exhibition. Letting the users experience a speculative design project enables you to give the audience a more visceral reaction to the scenario and can lead to a deeper understanding of the concept.
In our project it was evident to us that the act of selecting children to sew your clothes gave a viceral reaction in the users and we could use that insight to focus our message. This reaction was not evident when discussing the concept and needed to be experienced. Without a digital prototype we could not as easily have tested it on users as many users and in different locations. Gaver and Martin could have used a similar approach to dial in the message they wanted to deliver to their partners. Their approach is a more designer centric approach than ours and when working with abstract and potentially provoking subjects, it could benefit them to test it on the audience during development. It would not have been impossible for them to do so with their approach either, but as they worked part time for a limited period of time, it would have been a bigger burden to print and send via post or to gather users in their studio. A digital approach would also let them reach a larger audience than the one they intended with their book as distribution would be close to free.
What are the pitfalls of digital prototyping within speculative design?
When engaging with users you always run the risk of exposing them to unethical practices. Many speculative projects are best to be viewed under the guise that they are real in order to be impactful and some designs might be hard to experience in an ethical way, great care has to be taken to not expose the audience to harm. If you distribute the design digitally to contexts where you have less control over how the design is experienced the problem is more pronounced. Several critical design projects have become viral, like Facezam (Bonazzo, 2017), and show the potential for harm when the audience is unaware of the critical aspects of the design.
Even though digital prototyping can accelerate the prototyping process it has some limitations. All digital prototypes have an overhead and are never as quick as paper prototypes to get started. Tools have to be setup and you need some degree of technical knowledge, especially for more advanced prototypes. It is not to be used as a first step in the prototyping process as many insight can be gained with a faster lo-fi physical prototyping approach.
Conclusion
Digital prototyping practice can contribute to speculative design but does also pose risks that designers have to be aware of. In our work with iSweat we used that practice to good effect and the project would not have come nearly as far without it.
As we experienced in our work, speculative design can benefit from digital design practice of easy and quick iteration to sharpen the message it communicates. The iterative process led us down paths we never could have foreseen and sped up the workflow significantly as testing could be done at the same time as parts of the group worked on the design. The interactive elements that our digital prototype had afforded the audience, as users, get to feel what the proposed design entails and let us user test and gain insights into what we wanted to iterate on. It will also give the users a more empathetic understanding of the proposed design as they can see themselves in the situation more easily. In our example we could clearly see that our audience had a greater reaction to our final iteration than to earlier versions.
Letting an audience experience the speculative design also poses problem different than those of the workbook. Ethical concerns, over what you subject your audience to, could be raised. You have to be receptive to how your message is received and to be aware of your privileged position when you present your design. These concerns are always present when exhibiting speculative design but are especially pronounced as digital projects can have a far wider reach and the context could easily be lost when a project gets shared on the Internet.
References
Gaver, B. and Martin, H., 2000, April. Alternatives: exploring information appliances through conceptual design proposals. In Proceedings of the SIGCHI conference on Human factors in computing systems (pp. 209-216). http://dx.doi.org/10.1145/332040.332433
Malpass, M. (2016). Critical Design Practice: Theoretical Perspectives and Methods of Engagement. Design Journal, 19(3), 473–489. http://dx.doi.org/10.1080/14606925.2016.1161943
United Nations. (2021, December 3). The17 goals. Sustainable Development. https://sdgs.un.org/goals
Bonazzo, J. (2017, March 16). The Man Behind the Facezam Hoax on How His Fake Facial Recognition App Went Viral. Observer.https://observer.com/2017/03/the-man-behind-the-facezam-hoax-on-how-his-fake-facial-recognition-app-went-viral/