Tangible Bits: Towards Seamless Interfaces between People, Bits and Atoms
Hiroshi Ishii and Brygg Ullmer 1997
Although this text is very old it is a fun read. You can see how academia was miles ahead of commercial companies and developing techniques that would take a decade to start to trickle out into the world. The Microsoft PixelSense (Surface when launched) was very similar to the metaDESK and a very interesting product. It sadly went nowhere, maybe because the price tag of $10000.
My understanding is that this is seminal work that informed much of the work in tangible interaction later on. Most of the examples are interesting but some feel a bit too quirky or gimmicky, like the LiveWire.
As a text it's more of an overview of work that has been done and there are not that many insights or maybe I take them for granted 20 years later. There are cognitive benefits to physical objects (atoms) and coupling this with a digital data (bits) create a new way of controlling a digital system and suddenly we can touch the digital world (or cyberspace as they call it) and it becomes tangible. The hope is to have the benefits of both worlds.
I love the example of the Marble Answering Machine. Maybe we don't use answering machines anymore but saving data (but more like a pointer) as a physical object gives us a relation to the data. We can keep it in a box to save for later and remember what they are by their characteristics like color and material. We can even customize them by writing on them or scratching our initials into them.
This text really inspires me. This is the reason i signed up for this programme, I was tired of being stuck in the digital world, I wnt to mix the worlds.
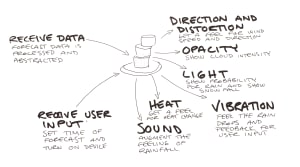
Opportunities and Challenges for Data Physicalization
Yvonne Jansen et al. 2015
The concept of physicalizations is an interesting one, like supersized visualizations, but the text fails to show any appealing examples in the paper. Most examples are in my opinion just visualizations with other media. They may have some extra benefits but it's such a subtle difference that I don't think we can in all examples even talk about physicalization.
In the Hans Rosling example I argue that the fact that it is on a stage where the audience can't interact with the objects makes it a visualization. If this was to be considered a real physicalization, I argue that any movie or animation depicting physical objects also would count as one. I think that to be considered a physicalization there should for the audience be a diminishing of experience when the physicalization is recorded on video. In this example there is no active perception, non visual communication or other benefit.
I get that the lines can be a bit blurry, but if you want to argue for why this is important and why we need a new field of research, you have to make examples that are good and make your case strong.
The other parts of the text are more about how visualizations could benefit from being tangible. It borrows a lot from TUI but that is to be expected as the relationship between physicalization and TUI is similar to the relationship between visualizations and GUI.
The authors also get into the challenges of physicalizations and this seems to be similar to that of visualizations where animation and interaction can make data easier to grasp but can also make the representation harder to read.
Visualization Criticism
Robert Kosara 2007
THis paper felt like the least solid one of the bunch. It takes a very strange stance when it says there are two kinds of visualizations, pragmatic and artistic, that are impossible to reconcile. It is like the author thinks that charts and graphs have no inherent meaning, as if any language, visual or other, can be communicated in a totally neutral voice without meaning. I think he comes from a place where numbers are more correct than other information, and this is probably true for most of us, but if we think harder and deeper we can also argue that the numbers are just abstract representations of the world. Statistics are a nice way of working with a complex world but they are not the world. Quantitative measures can often be less accurate than qualitative but they are so much easier to work with.
I think Kosara comes from a good place when he wants critique, and that some of his ideas are good, like having different experts weigh in on and review papers. It's just in the connection to the art world and how it should be implemented that he stumbles. I think he misunderstands what an art critic is, it is not an artist little helper that comes to the studio to discuss his latest work of art. A critic writes and theorizes about art, not for the individual artists sake, to contextualize, analyze and explain the art to others.
Another mistake in my opinion is to think that critics not being artists is a bad thing. Why is it bad to have someone that is an expert of art theory theorizing. In a way it is the same as he proposes, he wants visualization researchers to peer review his work, he does not want just engineers to review engineers. It's the same concept, take an expert of the theory of visualization to review visualizations.
The method of critiquing also baffles me. Are the rules for real? This is nothing like art critique, this is mentoring or tutoring. The author wants clear rules for good design and someone who can tell him how to do it. What he wants could probably be delivered as a book or course. It is similar to Twitter's Bootstrap for the web. It could make a lot of visualizations better but it does not make those visualizations good.
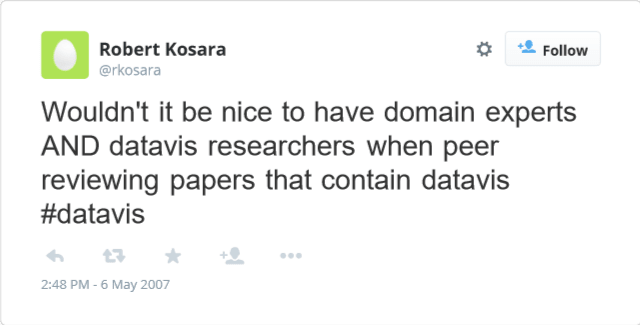
When writing a paper in the vein of "how this can learn from that" it is a good idea to have knowledge about the "that" otherwise you are just setting yourself up for failure. Most of the critique I have is about the author's notion of the art world, but when the whole premise is to bring a concept from the art world into visualization that becomes pretty important. The paper would have had more weight if he just dropped the parts he didn't grasp and focused on what he wanted. It might even fit in a tweet:
Rant over.