Reconstructing Malmö by Bike
Starting the reconstruction was harder than I thought. I stumbled a bit and had a fair bit of scope creep. In the end I decided to strip it down a lot and just focus on how you find a bike or free return slot.
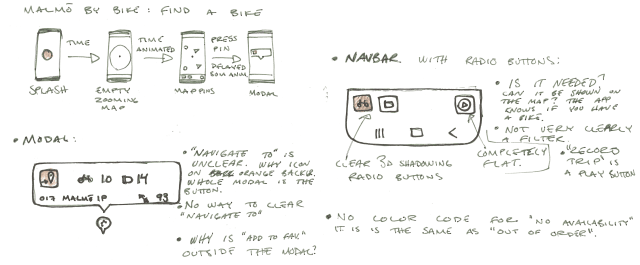
I started to make quick sketches and didn't care about the design of icons or similar. I just wanted to get a sense of what I would want in the flow. I decided to remove a lot of of functionality as I saw it as cluttering the screen.
What am I looking for?
When sketching the new app, I see that I'm stuck in the current design in some aspects. I did not thing of displaying more data in the map pins at all times. When I got the idea I don't understand why I didn't think of it immediately. It shows the power of sketching where one small idea gives another and you see a clear evolution in the multiple iterations.
As a user, I want to see where to get or return a bike fast, I don't want to change filters to make the data available, filters that are reset when the app is off. I want to find a bike or return slot close to me, so the favorites have to go but the list of stations can stay (it is outside of the scope of this redesign though).
In the end I just want the finding to be fast and clear. I want a clearer hierarchy of what services ae available at the stations.
Throwing away stuff
The focusing on the task at hand makes some functionality moot. I will remove the following functionality:
- Record trips: I don't see the use of this. It is very bare-bones and just shows you a line on the map of where you have travelled. This is better done in other apps.
- Center: I went for the approach that Google Maps has, of just showing this button when the map is not centered on you and you are not viewing a specific bike station.
- Documentation: I want to move this to the hamburger menu and maybe show it on the first use. You should not be needing this as much with the new design and having a tutorial being that prominent in everyday use feels weird.
- Favorite: I don't see a big reason for a list of favorites. The favorites are not as accessible as the map, as the map is the screen we start on and finding your station ahead of time has very little value as the bike stock changes fast and you never know how many bikes have been taken or returned since you looked. On top of this there seems to be a delay in the data in the app. This is frustrating when looking for a bike in real time and makes planning for finding a bike impossible.
- Filter: I plan to remake the icons to show the stock of bikes and return slots at the same time. This make the filter superfluous and by removing it I can also remove the bottom bar and give the map more space.
Adding stuff in
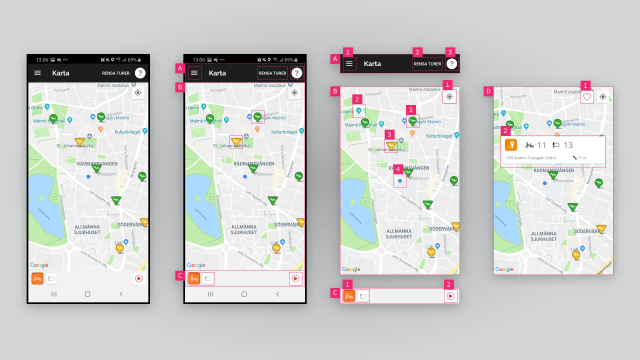
As I opted to strip the UI down a bit, I don't add so much to the app. My main focus is the map pin for the stations. The challenge is to ass more data without making it cluttered or unclear. I experimented with different designs designs and land on one of the simpler ones.
The qualities I like are that still has a "chevron" that point to where it is on the map. Without this it can be hard to know where the station is on the map.
I like having both types of assets visible as bars as it makes it faster to search for the different types without changing any filters.
I experimented with how the payment stations should be made more visible. In the end I opted for a crown. It has some Swedish connotation with the King and the name for our currency. The other visualizations might be nicer but are not as clear, especially when small.
For color I went with the brand colors even though they are not the nicest. I would rather use Malmö green but the service uses the orange so much and it would be weird to introduce a new color.


The digital prototype
The final digital prototype turned out nice but I would have wanted to make it bigger in scope but that would also make the prototype massively more complex. One solution could be to make different flows where you don't have a continuos
User Testing
I dicided to go for a "think out loud" test as the prototype was so small in scope and I wanted quick results for such a short project. Think out loud gives you insight to the reasoning, or at least what the tester shares as their reason and that can give me insights into what I am missing.
I gave the test users the task of finding the closest available bike as this is what my re-construction is focused on. It's hard to test what effects the decluttering of the UI has had without testing the original app as well and it feels like that is out of my scope here. It would be interesting to do some kind of A/B test with the apps but then I to remake the original app in XD or just use paper prototypes. Sadly I didn't find anyone that had any experience with the original app, but I don't think that was very important here.
User 1
This user was reasoning about the dot and how that was probably their position. They clicked the closest station and found that it had no bikes and then the next closest and found a bike. They said that they wanted an icon to show what the bars in the pins represent. I don't think this is the case, I think you might be confused onece before you click a station but then it is just a cleaner experience.
User 2
This user was very timid and it felt like they were worried of doing the wrong thing. They wanted confirmation from me that they were allowed to do things. THe user clicked aroud a bit seemingly without a plan and then found that one station was the closest but said that it didn't have any bikes but if it still was the one I wanted. They didn't like the color scheme, it felt boring.
User 3
This user also completed the task very quickly. They where reasoning about the crowns on some pins and that this might be where the payment is not out of order. They found this weird. I can agree that the payment station signalling is weak, I would like to work more on this.
Test take-aways
The test was easy for two of three users. I don't think I can credit my disign for all of this but I have made it less cluttered and a bit more clear, but I think it was mainly about the narrow scope of the test. I got some good and some less valuable feedback but if I would work omn it more I would have to take these into account.
Portfolio
The assignment also called for us making a portfolio page for our redesign, I have included it at portfolio/malmo-by-bike.